20 मटेरियल डिझाइनची मूलभूत तत्त्वे – ला ग्रांडे डिपर, मटेरियल डिझाइन काय आहे? व्याख्या सामग्री डिझाइन Google
गूगलनुसार मटेरियल डिझाइन, यूआय
Contents
- 1 गूगलनुसार मटेरियल डिझाइन, यूआय
- 1.1 20 मटेरियल डिझाइनची मूलभूत तत्त्वे
- 1.2 मटेरियल डिझाइन काय आहे ?
- 1.3 मटेरियल डिझाइनच्या तत्त्वांची यादी
- 1.3.1 तत्त्व 1: स्वत: ला की संसाधनांसह परिचित करा
- 1.3.2 तत्त्व 2: मटेरियल डिझाइनमध्ये “सामग्री” काय आहे ते जाणून घ्या
- 1.3.3 तत्त्व 3: व्हिज्युअल पदानुक्रम परिभाषित करण्यासाठी छाया वापरा
- 1.3.4 तत्त्व 4: चमकदार रंग वापरा
- 1.3.5 तत्त्व 5: प्राथमिक रंग आणि उच्चारण रंगाकडे दुर्लक्ष करू नका
- 1.3.6 तत्त्व 6: पांढर्या जागांचा चांगला वापर करा
- 1.3.7 तत्त्व 7: नवीन एज-टू-एज प्रतिमांच्या ट्रेंडचे अनुसरण करा
- 1.3.8 तत्त्व 8: प्रत्येक गोष्ट प्रतिक्रियाशील असणे आवश्यक आहे
- 1.3.9 तत्त्व 9: परिमाण
- 1.3.10 तत्त्व 10: लक्षात ठेवा, यश तपशीलवार आहे
- 1.3.11 तत्त्व ११: चळवळीचा अर्थ असणे आवश्यक आहे
- 1.3.12 तत्त्व 12: चळवळ अस्सल असणे आवश्यक आहे
- 1.3.13 तत्त्व 13: हालचालींमध्ये गती आणि मंदी
- 1.3.14 तत्त्व 14: आयकॉन अॅनिमेशनचा फायदा घ्या
- 1.3.15 तत्त्व 15: वेगवेगळ्या हालचालींसाठी भिन्न वेळ तयार करा
- 1.4 गूगलनुसार मटेरियल डिझाइन, यूआय !
- 1.5 मटेरियल डिझाइन काय आहे ?
- 1.6 पॉलिमर लायब्ररी
- 1.7 Google नुसार वेबडिझाइन
- 1.8 Google पुन्हा डिझाइन करीत आहे
- 1.9 मटेरियल डिझाइन का ?
- 1.10 मटेरियल डिझाइनसाठी किंवा त्याविरूद्ध ?
- 1.11 हे कसे कार्य करते ? Android सह अनुप्रयोग
- 1.12 मटेरियल डिझाइन इंटरफेसची उदाहरणे
- 1.13 मटेरियल डिझाइन आयकॉन
- 1.14 काही स्त्रोत आणि प्रेरणा
- 1.15 निष्कर्ष
आधुनिक परिस्थितीत, आपण चळवळीचा समावेश करू इच्छित असल्यास, आपल्याला भौतिकशास्त्राच्या नियमांचा आणि वास्तविक जगातील गोष्टींच्या कार्यक्षमतेचा आदर करणे आवश्यक आहे. खरंच, वापरकर्त्यांना त्यांच्या दैनंदिन जीवनात हालचाल जाणवण्याची सवय आहे. हे त्यांचे लक्ष वेधून घेते आणि गोष्टींची कार्यक्षमता अधिक चांगल्या प्रकारे समजण्यास मदत करते.
20 मटेरियल डिझाइनची मूलभूत तत्त्वे
मटेरियल डिझाइन ही तत्त्वे आणि मार्गदर्शक तत्त्वांचा एक संच आहे जी आधुनिक आणि मोहक वापरकर्त्याच्या इंटरफेस (आययू) च्या डिझाइनला मार्गदर्शन करते. २०१ Google मध्ये Google द्वारे लाँच केलेले, या व्हिज्युअल भाषेचे उद्दीष्ट ऑपरेटिंग सिस्टम किंवा वापरलेल्या इंटरफेसकडे दुर्लक्ष करून सर्व उपकरणांवर सुसंगत आणि कर्णमधुर इंटरफेस तयार करणे आहे.
मटेरियल डिझाइन तीन मुख्य खांबावर आधारित आहे: भौतिक विश्व, रंग आणि जागा. प्रत्येक इंटरफेस घटकाने प्रत्येक सामग्रीशी संबंधित प्रमाण आणि रंगांचा आदर करून या विश्वात मिसळले पाहिजे. मोकळी जागा देखील चांगली परिभाषित केली जाणे आवश्यक आहे जेणेकरून वापरकर्ता एका घटकापासून दुसर्या घटकावर सहजपणे नेव्हिगेट करू शकेल.
मटेरियल डिझाइन काय आहे ?
ते काय आहे ?
मटेरियल डिझाइन डिझाइन नियमांचा एक संच आहे, जो २०१ Google मध्ये Google ने तयार केला आहे. हे साधन व्यासपीठाच्या घटकांचे व्यवस्थापन सुलभ करते. खरंच, Google डिझाइनर्सना हे समजले आहे की घटकांमध्ये विशिष्ट भौतिक गुणधर्म असणे आवश्यक आहे.
मटेरियल डिझाइनमध्ये अशा प्रकारे प्रत्येक गोष्टीसाठी निर्देश समाविष्ट असतात:
- रुंदी
- वेग
- सावली
- टायपोग्राफी
- ग्रेट्स
- जागा
- रंग
- स्केल
- इमेजिंग
अशाप्रकारे, वापरकर्त्यांकडे वास्तविक जगाच्या भौतिक घटकांशी संपर्क साधण्याची भावना आहे.
त्याचप्रमाणे, भौतिक डिझाइन ही केवळ उत्पादने आणि सेवांच्या देखाव्यावर कसे कार्य करावे हे डिझाइनर दर्शविण्याचा प्रश्न नाही. हे डिझाइनर्सना हेतुपुरस्सर डिझाइन तयार करण्यास अनुमती देते.
मटेरियल डिझाइनची निवड का करा ?
बर्याच डिझाइन सिस्टम प्रमाणेच, विविध डिव्हाइस आणि प्लॅटफॉर्मवर एक चांगला वापरकर्ता अनुभव प्रदान करण्यासाठी मटेरियल डिझाइन तयार केले गेले आहे. ध्येय आहे की वापरकर्त्यांकडे सुसंगत अनुभव आहे .
मटेरियल डिझाइन स्टाईल मार्गदर्शक तत्त्वांचा साधा संच नाही. ही एक संपूर्ण डिझाइन सिस्टम आहे.
इतर कमी पूर्ण डिझाइन सिस्टमच्या विपरीत, ते जटिल वापर प्रकरणांसह डिझाइनच्या परिस्थितीचे व्यवस्थापन करू शकते.
त्याचप्रमाणे, मटेरियल डिझाइन ही बर्यापैकी लवचिक डिझाइन लायब्ररी आहे. निर्देशांमध्ये, डिझाइनच्या अंमलबजावणीच्या वैशिष्ट्यांचा एक मोठा भाग संपूर्णपणे डिझाइनरवर सोडला आहे.
मटेरियल डिझाइनच्या तत्त्वांची यादी
तत्त्व 1: स्वत: ला की संसाधनांसह परिचित करा
आपण मटेरियल डिझाइनचे विशिष्ट ज्ञान घेऊ इच्छित असल्यास, अधिकृत Google संसाधनाचा सल्ला घेणे हा सर्वात चांगला उपाय आहे.
हे सतत अद्यतनित केले जाते आणि सामग्रीच्या डिझाइनच्या डिझाइनसाठी सर्व पूर्ण आणि आवश्यक तपशील आहेत.
या संसाधनाचा सर्वात चांगला फायदा म्हणजे तो केवळ Android मधील विशिष्ट बाबींवरच मर्यादित नाही. उलटपक्षी, हे अनुप्रयोगाच्या प्रकारात किंवा वेबवर कोणत्याही प्रकल्पात संपूर्ण सामग्री डिझाइन पैलू व्यापते.
या संसाधनाच्या किमान प्रथम अध्याय ब्राउझ करणे, त्याच्या मूलभूत तत्त्वांशी स्वत: ला परिचित करण्यास सक्षम असणे चांगले आहे.
तत्त्व 2: मटेरियल डिझाइनमध्ये “सामग्री” काय आहे ते जाणून घ्या
नाव मटेरियल डिझाइन निरुपद्रवी आहे. मटेरियल डिझाइन हे भौतिक आणि भौतिक जगाचे अनुकरण आहे. प्रकाशाच्या प्रतिबिंब आणि सावल्यांच्या प्रोजेक्शनपासून ती तिच्या पोतातून प्रेरित आहे. भौतिक पृष्ठभाग कागदावर पुनर्विचार करतात आणि शाई समर्थन देते.
खरंच, मटेरियल डिझाइनच्या तत्त्वांची मध्यवर्ती कल्पना डिझाइन तयार करण्यावर केंद्रित आहे, वास्तविक जगाच्या वस्तूंचे अनुकरण करते.
तत्त्व 3: व्हिज्युअल पदानुक्रम परिभाषित करण्यासाठी छाया वापरा
मुख्य सामग्री डिझाइन साधने अशी आहेत:
- कडा
- पृष्ठभाग
- प्रकाश
- वास्तववादी सावली
उदाहरणार्थ, छाया आपल्याला संपूर्ण डिझाइनसाठी भिन्न घटकांना प्राधान्य देण्यास मदत करते.
तत्त्व 4: चमकदार रंग वापरा
मटेरियल डिझाइन निःसंशयपणे कमीतकमी दृष्टिकोनातून बनविलेले डिझाइन आहे. दुसर्या शब्दांत, आपल्याला बर्याच डिझाइन आणि शैलीची साधने वापरण्याची आवश्यकता नाही.
आपण वापरू शकता अशा काही भौतिक गोष्टींपैकी एक म्हणजे रंग. तंतोतंत, चमकदार रंग. खरंच, भौतिक डिझाइन वाढविण्यात चमकदार रंग महत्त्वपूर्ण भूमिका बजावतात. ते वापरकर्त्यांचे लक्ष वेधून घेतात आणि डिझाइनशी संवाद साधण्यास प्रोत्साहित करतात.
तत्त्व 5: प्राथमिक रंग आणि उच्चारण रंगाकडे दुर्लक्ष करू नका
कोणत्याही प्रकारच्या डिझाइनशी हे तत्त्व जुळवून घेण्याचा उत्तम मार्ग म्हणजे तीन शेड्स निवडणे जे मुख्य पॅलेट म्हणून काम करेल, ज्यामध्ये एक उच्चारण म्हणून काम करेल.
आपण निवडलेले प्राथमिक रंग इंटरफेसच्या मुख्य घटकांमध्ये वापरले जाऊ शकतात, यासह:
- फील्ड
- बॉक्स
- पार्श्वभूमी
- फॉन्ट इ.
आणि उच्चारणाचा रंग, त्याच्या नावाने सूचित केल्याप्रमाणे, मुख्य घटकाकडे लक्ष वेधून घेते आणि लक्ष वेधून घेते. लक्षात ठेवा की निवडलेला उच्चारण रंग प्राथमिक रंगांपेक्षा अधिक विरोधाभासी असावा.
तत्त्व 6: पांढर्या जागांचा चांगला वापर करा
मजकूर आणि टायपोग्राफीच्या लेआउटमध्ये पांढर्या जागा महत्त्वपूर्ण भूमिका बजावतात. प्रत्यक्षात, व्हाइट स्पेस हे लक्ष आकर्षित करण्याचे, वापरकर्त्यास आणि त्यांचे लक्ष एखाद्या विशिष्ट घटकाकडे निर्देशित करण्याचे एक साधन आहे.
म्हणून अजिबात संकोच करू नका:
- मुख्य शीर्षकासाठी मोठे टायपोग्राफी वापरा
- बरीच पांढरी जागा जोडा
- आपल्या जागतिक डिझाइनमध्ये पुरेशी रिक्त जागा ठेवा.
तत्त्व 7: नवीन एज-टू-एज प्रतिमांच्या ट्रेंडचे अनुसरण करा
सामग्री डिझाइन प्रतिमेशी पूर्णपणे जुळवून घेतल्या आहेत. तर, जर आपण आपल्या डिझाइनमध्ये प्रतिमा जोडण्याचा निर्णय घेतला असेल तर त्यांची मुख्य भूमिका असणे आवश्यक आहे.
मटेरियल डिझाइनमध्ये समाविष्ट केलेल्या प्रतिमांनी, काठ-ते-एज मोडचे अनुसरण केले पाहिजे. असे म्हणायचे आहे की, विंडोच्या काठावरुन प्रतिमेची किनार विभक्त करून मार्जिन असू नये.
तत्त्व 8: प्रत्येक गोष्ट प्रतिक्रियाशील असणे आवश्यक आहे
प्रत्येक डिव्हाइसवर गोष्टी प्रवेश करण्यायोग्य आणि वापरण्यायोग्य बनवा, त्याच्या स्क्रीनच्या आकाराची पर्वा न करता, मटेरियल डिझाइनचे एक मूलभूत तत्त्व आहे. एक सुसंगत अनुभव देण्याचे ध्येय आहे. अशाप्रकारे, एका डिव्हाइसमधून दुसर्या डिव्हाइसवर संक्रमणादरम्यान वापरकर्त्यास गोंधळ वाटणार नाही, कारण प्रत्येक वेळी तो डिव्हाइस बदलेल तेव्हा तो नवीन इंटरफेस मिळणार नाही.
या प्रकरणात, डिझाइन प्रतिक्रियाशील असणे आवश्यक आहे. सुदैवाने, प्रगत फ्रेमवर्कचे आभार, आपले निम्मे काम आधीच पूर्ण झाले आहे. परिणामी, प्रतिक्रियाशील डिझाइनची निर्मिती आपल्यासाठी कठीण काम होणार नाही.
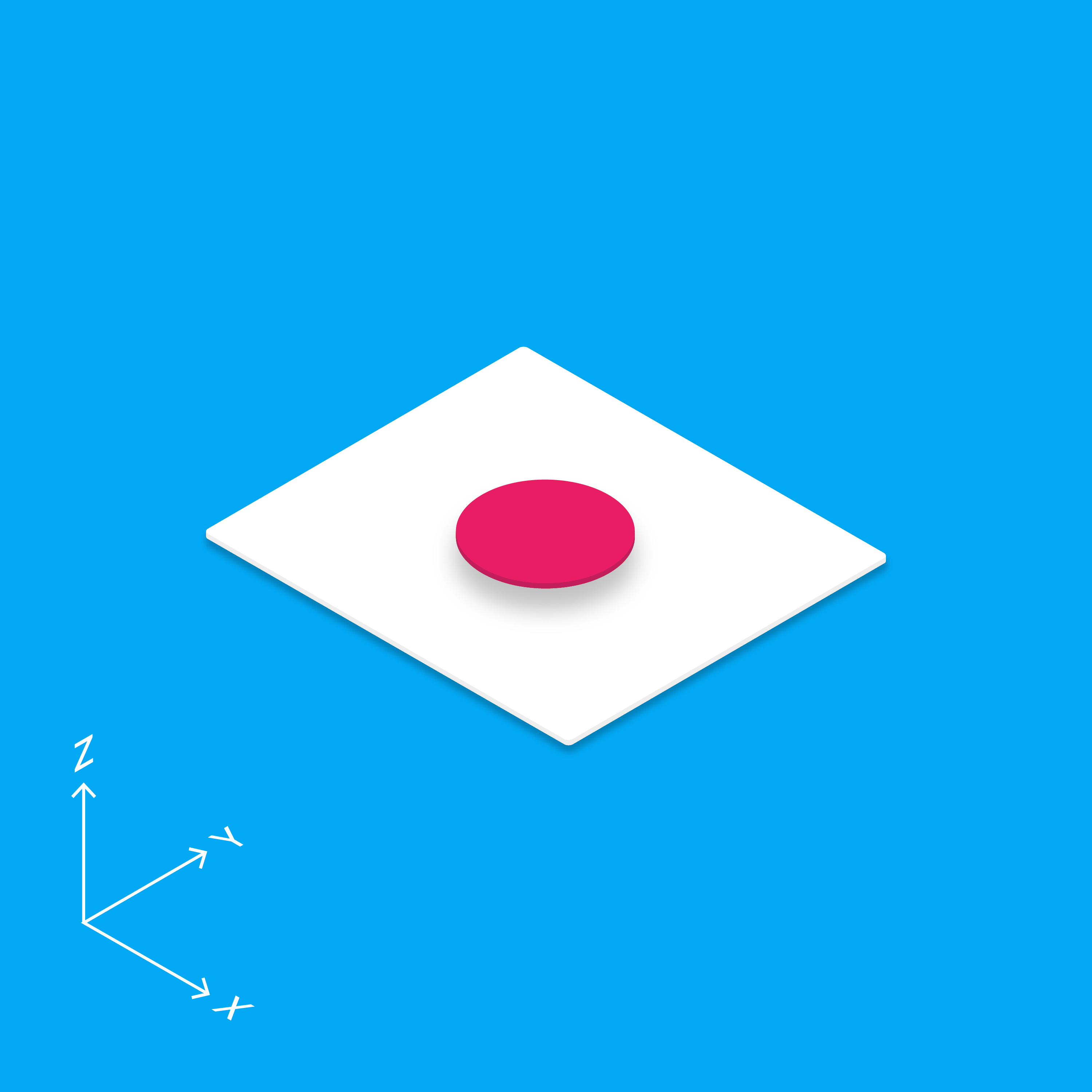
तत्त्व 9: परिमाण
वेबवर झेड अक्ष सुपरपोजिशनसाठी वापरला जातो, प्रॉस्पेक्टसाठी नाही. दुसरीकडे, 3 डी जग वाय अक्षावर आधारित आहे.
डिझाइन सामग्री मुख्यत: 3 डी वापरते म्हणून वाय अक्ष. आयसोमेट्रिक दृष्टीकोन लक्षात घेण्यासाठी फक्त Google च्या डिझाइनकडे पहा. डिझाइनचा हा मार्ग वास्तविक जगाद्वारे प्रेरित आहे, म्हणूनच “साहित्य” हे नाव.
तत्त्व 10: लक्षात ठेवा, यश तपशीलवार आहे
मटेरियल डिझाइनमध्ये प्रत्येक गोष्ट सोपी असणे आवश्यक आहे. सर्वोत्कृष्ट उदाहरण म्हणजे स्क्यूओमॉर्फिक डिझाइन असू शकते . व्हर्च्युअल ऑब्जेक्ट्सच्या डिझाइन दरम्यान वास्तविक वस्तूंचे अनुकरण करणे या तंत्राचे उद्दीष्ट आहे. म्हणूनच आपण हे सुनिश्चित केले पाहिजे की आपल्या डिझाइनचा प्रत्येक घटक वास्तविक जीवनाच्या गोष्टींकडे जास्तीत जास्त दिसतो.
तत्त्व ११: चळवळीचा अर्थ असणे आवश्यक आहे
Google च्या मते, हालचाल एका डिझाइनला अर्थ देते. जेव्हा आपण मटेरियल डिझाइनसह कार्य करता तेव्हा हालचाल हा एक घटक असतो जो समाविष्ट करणे आवश्यक आहे.
मटेरियल डिझाइनमध्ये, चळवळीत ही 3 वैशिष्ट्ये असणे आवश्यक आहे:
- माहितीपूर्ण व्हा: ही कृती कोठे आणि केव्हा उपलब्ध होती हे वापरकर्त्यांना माहित असणे आवश्यक आहे.
- पृष्ठाच्या सर्वात महत्वाच्या भागासाठी वापरकर्त्यांना लक्ष केंद्रित करण्यास आणि मार्गदर्शन करण्यास मदत करा.
- अर्थपूर्ण व्हा आणि इंटरफेसमध्ये थोडे व्यक्तिमत्व आणि गतिशीलता जोडा.
तत्त्व 12: चळवळ अस्सल असणे आवश्यक आहे
आधुनिक परिस्थितीत, आपण चळवळीचा समावेश करू इच्छित असल्यास, आपल्याला भौतिकशास्त्राच्या नियमांचा आणि वास्तविक जगातील गोष्टींच्या कार्यक्षमतेचा आदर करणे आवश्यक आहे. खरंच, वापरकर्त्यांना त्यांच्या दैनंदिन जीवनात हालचाल जाणवण्याची सवय आहे. हे त्यांचे लक्ष वेधून घेते आणि गोष्टींची कार्यक्षमता अधिक चांगल्या प्रकारे समजण्यास मदत करते.
म्हणूनच अस्सल चळवळीच्या संकल्पनेचा तपशील देण्यासाठी Google ने मटेरियल डिझाइनच्या निर्देशांचा एक स्वतंत्र विभाग राखून ठेवला आहे.
तत्त्व 13: हालचालींमध्ये गती आणि मंदी
आपण वापरकर्त्यांसाठी स्पष्ट आणि व्यावहारिक संक्रमण करणे आवश्यक आहे. चळवळीची प्रक्रिया होण्याची शक्यता आणि वास्तववादी असणे आवश्यक आहे, कारण वास्तविक जगाच्या घटनेचे पुनरुत्पादन हे भौतिक डिझाइनचे उद्दीष्ट आहे.
प्रत्येक ऑब्जेक्ट चळवळीसाठी डिझाइनर्सना सर्वोत्तम वेळ शोधणे आवश्यक आहे.
एकीकडे, घटकांची अत्यधिक आळशीपणा वापरकर्त्यांना विचलित करू शकते आणि वापरकर्त्यांच्या प्रवाहावर देखील नकारात्मक प्रभाव पडतो. दुसरीकडे, खूप गतिशील हालचाली इंटरनेट वापरकर्त्यांना त्रास देऊ शकतात.
या प्रकरणात, आपण इष्टतम कालावधी आणि अॅनिमेशनची चांगली वाचनीयता सुनिश्चित करून उजवीकडे मध्यभागी असणे आवश्यक आहे. वापरकर्त्यांना पुरेसा वेळ देणे आवश्यक आहे जेणेकरून त्यांना बदल लक्षात येतील. परंतु, त्यांना थांबवू नका. संशोधन हे सिद्ध करते की 200 ते 500 एमएस सर्वोत्तम अॅनिमेशन गती आहेत.
तत्त्व 14: आयकॉन अॅनिमेशनचा फायदा घ्या
कधीकधी परिपत्रक प्रकटीकरण प्रभावासह संदर्भ बटणासह चिन्ह तयार केले जाऊ शकतात.
हे खरे आहे की इंटरनेट वापरकर्त्यांना बर्याचदा या तपशीलांची कमतरता नसते, परंतु जागतिक वापरकर्त्याच्या अनुभवावर सकारात्मक प्रभाव निर्माण करणे त्यांना महत्त्वाचे आहे.
तत्त्व 15: वेगवेगळ्या हालचालींसाठी भिन्न वेळ तयार करा
एक -एक दिसणारी अॅनिमेटेड ऑब्जेक्ट्स अधिक मनोरंजक आणि अधिक जिवंत आहेत. असा दृष्टिकोन वापरकर्त्यांना प्रत्येक वस्तूकडे पाहण्याची शक्यता प्रदान करतो.
दुसरीकडे, पृष्ठाचे सर्व घटक एकाच वेळी सादर करा वापरकर्त्यांना गोंधळात टाकतात, कारण त्यांना कोठे दिसावे हे माहित नाही.
गूगलनुसार मटेरियल डिझाइन, यूआय !

मटेरियल डिझाइन ही एक व्हिज्युअल आणि परस्परसंवादी भाषा आहे जी Google ने तयार केली आहे. परंतु ग्राफिकल इंटरफेस (डिझाइन सिस्टम) डिझाइन करण्यासाठी हे देखील मार्गदर्शक आहे. हे डिझाइन “मटेरियल” आहे कारण ते वास्तविक वस्तू, कागद आणि शाईने प्रेरित आहे, ते फ्लॅट डिझाइनपेक्षा वेगळे आहे. Google ने त्याच्या अनुप्रयोग आणि प्लॅटफॉर्मची ग्राफिक शैली एकत्रित करण्यासाठी मटेरियल डिझाइनचा वापर केला. म्हणूनच त्याच्या इंटरफेसमध्ये कोणत्याही डिव्हाइससाठी आणि सर्व डिस्प्ले रेझोल्यूशनसाठी वापरण्यासाठी योग्य असण्याचा फायदा आहे. ती देखील परवडणारी आहे. विकसक आणि इंटरफेस डिझाइनरना संसाधने ऑफर करताना मटेरियल डिझाइन यूएक्सला अनुकूलित करेल. कोणत्याही ग्राफिक करंट प्रमाणेच, त्याचे हौशी आणि डिट्रॅक्टर्स आहेत.
मटेरियल डिझाइन सर्व रूपकापेक्षा जास्त आहे. तर्कसंगत जागा आणि चळवळ प्रणालीचा एकसंध सिद्धांत म्हणून एक भौतिक रूपक. पेपर आणि शाईच्या अभ्यासाद्वारे प्रेरित, परंतु तांत्रिकदृष्ट्या प्रगत आणि कल्पनाशक्ती आणि जादूसाठी खुले आहे, परंतु कल्पनाशक्ती आणि जादूसाठी खुले आहे.
मटेरियल डिझाइन काय आहे ?
“मटेरियल डिझाईन” हे नाव एका संचाशी संबंधित आहे डिझाइन नियम Google द्वारे प्रस्तावित. हे कधीकधी “मटेरियल डिझाइन” किंवा “संदर्भित डिझाइन” द्वारे भाषांतरित केले जाते. मोबाइल अनुप्रयोगांसाठी (मोबाइल प्रथम) या सर्व डिझाइनमध्ये हे प्रथम होते. त्यानंतर तो इंटरफेस डिझाइनमधील मुख्य ट्रेंड बनला. Google चा दृष्टिकोन आठवते फ्लॅट डिझाइन (किंवा सपाट डिझाइन): अनावश्यक न करता किमान, भूमितीय आकार आणि रंगीबेरंगी. परंतु या प्रकरणात, हे एक सपाट डिझाइन आहे … जाडी आणि आराम सह. खरंच, येथे मुख्य वैशिष्ट्ये आहेत:
- अ रूपक डिजिटल उपकरणांमधून कागद आणि शाई.
- एक ठळक डिझाइन आणि चार्ट.
- ची निर्मिती हालचाली परवाना आणि यूएक्स सुधारण्यासाठी. वापरकर्त्याच्या क्रियांमुळे महत्त्वपूर्ण सूक्ष्म-परस्परसंवाद होऊ शकतात.
पॉलिमर लायब्ररी
मटेरियल डिझाइन (पेपर घटक) आणि मूलभूत घटक (कोर घटक) चे ग्राफिक घटक वापरण्यासाठी, Google ने वेब अनुप्रयोग विकसकांसाठी आपली लायब्ररी, पॉलिमर तयार केली आहे. तेव्हापासून, Google ने या शैलीच्या डिझाइनसह डिझाइनर्सच्या डिझाइनमध्ये मदत करण्यासाठी भिन्न साइट आणि साधने ऑफर केली आहेत.
भौतिक संदर्भ साइटच्या परिचयात सापडलेल्या “मॅनिफेस्टो” च्या रूपात ही घोषणा पहा.आयओ:
“आम्ही आमच्या वापरकर्त्यांसाठी व्हिज्युअल भाषा तयार करण्याचे आव्हान केले जे तंत्रज्ञान आणि विज्ञानाने ऑफर केलेल्या चांगल्या डिझाइन, नाविन्यपूर्ण आणि शक्यतांच्या क्लासिक तत्त्वांचे संश्लेषण करतात. आम्ही याला कॉल करतो: मटेरियल डिझाइन.»
Google नुसार वेबडिझाइन
म्हणून सामग्री डिझाइन फ्लॅट डिझाइनपेक्षा भिन्न आहे. हे एक नवीन प्रकारचे वेब डिझाइन आहे. आपण असे म्हणू शकतो की तो एक आहे प्रतिसादात्मक वेबडिझाइन (ऑटो अॅडॉप्टिव्ह) वापरकर्त्याच्या अनुभवावर केंद्रित. डिझाइन मिळविणे हे ध्येय आहे:
- अंतर्ज्ञानी सर्व वापरकर्त्यांसाठी (अनुभवी नाही)
- सर्व समर्थनांसाठी योग्य (संगणक, टॅब्लेट, स्मार्टफोन इ.)
- परस्परसंवादी डायनॅमिक अॅनिमेशनचे आभार.
- एकसंध सर्व इंटरफेस दरम्यान
Google च्या मते, हे डिझाइन समकालीन एर्गोनॉमिक्स आणि डिझाइन समस्यांना वेब सोल्यूशन्स प्रदान करण्यासाठी तांत्रिक आणि वैज्ञानिक शक्यतांचा वापर करते. खालील व्हिडिओमध्ये, Google चे डिझाइनर त्यांचे प्रारंभिक प्रेरणा, त्यांनी कार्य कसे केले आणि “शारीरिक” अनुभव व्यक्त केले. आम्ही लक्षात घेतो की जर ही डिझाइन भाषा एखाद्या वास्तवात लंगर घातली असेल तर ती वापरकर्त्याच्या कल्पनेला एक महत्त्वाची जागा सोडते. “जादू” हा शब्द बर्याचदा सामग्रीच्या डिझाइनबद्दल परत येतो.
Google पुन्हा डिझाइन करीत आहे
Google चा दृष्टिकोन पूर्णपणे समजण्यासाठी, आपल्याला Google च्या उत्पत्तीकडे परत जावे लागेल आणि मॉन्टेनच्या फर्मने डिझाइनवर हल्ला केला की त्याने डिझाइनवर हल्ला केला. बरं नाही … मटेरियल डिझाइनच्या आरंभिकांनुसार.
हा व्हिडिओ पाहून आम्हाला हा प्रकल्प हाती घेण्यासाठी “दृष्टी” घेऊन जाण्याच्या महत्त्वची चांगली कल्पना येते: Google पुन्हा डिझाइन करणे.
मटेरियल डिझाइन का ?
आवृत्ती 5 मध्ये दृश्यमान.Android च्या 0, मटेरियल डिझाइन प्रथमच 25 जून 2014 रोजी Google वरील अँड्रॉइड वापरकर्त्याच्या अनुभवाचे संचालक मॅटियास ड्युरेट यांनी सादर केले. हे Google I/O परिषदेचा भाग म्हणून होते. या नवीन डिझाईन चार्टरसह, Google ने स्वतःचे तयार केले व्हिज्युअल भाषा, मोबाइल अनुप्रयोगांपासून ते कनेक्ट केलेल्या ऑब्जेक्ट्सपर्यंत सेवा किंवा उत्पादन जे काही आहे ते ओळखण्यायोग्य.
२०१ Mat मध्ये मॅटियास दुआर्ट यांनी पेपर (Android / मटेरियल) चे रूपक प्रदर्शित केले).
या डिझाइन पध्दतीचा पहिला वर्धापन दिन साजरा करण्यासाठी हा व्हिडिओ पहा. हे मे २०१ in मध्ये लॉन्चनंतर एक होते. मॅटियस ड्युटे या मागील वर्षाकडे पूर्वगामी देखावा घेते आणि कोणत्या उत्साहाने डिझाइनर्स, परंतु विकसकांनी देखील एक वर्षापूर्वी सादर केलेल्या तत्त्वांचे विनियोग केले होते.
मटेरियल डिझाइनसाठी किंवा त्याविरूद्ध ?
हे डिझाइन देखील डिझाइन केले होते वापरकर्त्याचा अनुभव समृद्ध करा आणि इंटरफेसची प्रभावीता (एकाधिक भाषांमध्ये वाचनीय नवीन फॉन्ट, चांगले परवडत आहे …) एका वर्षा नंतर, Google ने वेब प्रकल्पांसाठी मटेरियल डिझाइन लाइट किट इतर गोष्टींबरोबरच अनावरण केले (किट येथे डाउनलोड करा).
मटेरियल डिझाइनने वेगवेगळ्या प्रतिक्रिया जागृत केल्या आहेत. काहींनी साध्या आणि कंटाळवाणा समजल्या जाणार्या फ्लॅट डिझाइनच्या या “सुधारणे” मंजूर केले. खरंच, ही एक “द्रव” आणि फिरणारी रचना आहे. रचनांमध्ये, गेट्स, प्रतिसाद आणि गतिशीलता, इंटरफेसची रचना करा. डिझाइन टप्प्यात जागा, संरेखन आणि रंग आवश्यक आहेत. हे सर्व घटक सामग्रीला प्राधान्य देतात आणि वापरकर्त्याच्या नेव्हिगेशनला सुलभ करतात. भौतिकशास्त्राच्या नियमांवर आधारित अॅनिमेशन, त्याच्या कृतीच्या परिणामी वापरकर्त्यास धीर देते.
तथापि, इतरांसाठी, Google ला लादण्याचा प्रयत्न करतो ग्राफिक शैली, डिझाइनर/ग्राफिक डिझाइनर्सची सर्जनशीलता मर्यादित करण्याच्या जोखमीवर. त्यानंतर सर्व वेबसाइट्स Android अनुप्रयोगांसारखे दिसू लागतील वापरकर्त्याच्या अनुभवाची गुणवत्ता.
हे कसे कार्य करते ? Android सह अनुप्रयोग
आपण हे लक्षात ठेवले पाहिजे की हे “भौतिक घटक” आहेत. अशा प्रकारे, घटक ओलांडणे अशक्य आहे. केवळ वापरकर्त्याने प्रभावित घटक प्रतिक्रिया देतील. मटेरियल डिझाइनमध्ये,वातावरण 3 डी आहे. प्रत्येक ऑब्जेक्ट किंवा “मटेरियल” मध्ये 3 निर्देशांक आहेत: एक्स, वाय, झेड. झेड अक्ष ऑब्जेक्टच्या उन्नतीशी संबंधित आहे. आम्ही ऑब्जेक्टची उंची, त्याचे परिमाण आणि खराब झालेल्या छाया यावर निर्णय घेऊ शकतो, परंतु जाडी कागदाच्या पत्रकाची आहे. नंतरचे वाकणे करू शकत नाही. दुसरीकडे, ते सर्व अक्षांवर फिरते.

Android तीन थीम (गडद किंवा हलकी सामग्री थीम, गडद action क्शनबारसह हलकी सामग्री थीम) प्रदान करते, अनुप्रयोगात थेट अंमलात आणले जाईल, जर आपली इच्छा असेल तर काही गुणधर्म. द करमणूक इंटरफेसच्या ऑब्जेक्ट्स/घटकांवर लागू करा दोन आहेत: टूव्हन अॅनिमेशन (संक्रमणासाठी, उदाहरणार्थ प्रतिमेवर फिरवून) आणि फ्रेम अॅनिमेशन (अनेक प्रतिमांचे प्रदर्शन). लोडॅनिमेशन आपल्याला त्यांना लोड करण्याची आणि त्यांना सक्रिय करण्याच्या/त्यांना लाँच करण्याची सुरूवात करण्यास अनुमती देते.
मटेरियल डिझाइन इंटरफेसची उदाहरणे
सैद्धांतिक स्पष्टीकरण – बुद्धिमान पेपरचे रूपक जे जिवंत येते आणि वापरकर्त्याशी संवाद साधते – ते अस्पष्ट वाटू शकते. परंतु इंटरफेसचे निरीक्षण करा Google ची संकल्पना समजून घेण्यास सुलभ करते.
अपलॅब्सवरील स्त्रोत पहा (कथा.अपलॅब्स.कॉम)

आणखी एक स्त्रोत, उदाहरणांनी समृद्ध: मटेरियल डिझाइन ब्लॉग
मटेरियल डिझाइन आयकॉन
या डिझाइन सिस्टमला स्वतःचे चिन्ह तयार करावे लागले. भिन्न स्त्रोत साइटवर एक मोठी लायब्ररी उपलब्ध आहे, जेव्हा आपल्याला एकसंध सुसंगत चिन्हांच्या डिझाइनची जटिलता माहित असेल तेव्हा यूआय डिझाइनर्सना बराच वेळ वाचवितो.
या विषयावर आमचे लेख पुन्हा वाचा:
वेगवेगळ्या वातावरणात या चिन्हांच्या वापरासाठी गीथब मार्गदर्शक पहा.
![]()
इतर सामग्री चिन्ह (येथे डाउनलोड करण्यासाठी)
![]()
आपण येथे बरेच मटेरियल डिझाइन चिन्ह डाउनलोड करू शकता
![]()
येथे डाउनलोड करण्यासाठी मटेरियल डिझाइन चिन्हांचे आणखी एक स्रोत
![]()
आपल्या प्रकल्पांवर वापरण्यासाठी फ्लॅट डिझाइनमधील मटेरियल आयकॉनची मोठी निवड, परंतु त्यांचा वापर करण्यासाठी मार्गदर्शक देखील (येथे)
काही स्त्रोत आणि प्रेरणा
- मटेरियल डिझाइनवरील संदर्भ: सामग्री.आयओ
- गती
- शैली
- लेआउट
- घटक
- नमुने
- वाढ आणि संप्रेषण
- उपयोगिता
- प्लॅटफॉर्म
- Google डिझाइन साइटवर, आपल्याला केस स्टडी आणि व्यावहारिक मार्गदर्शक आढळतील (बर्याच संसाधने आणि अत्यंत श्रीमंत वृत्तपत्राची सदस्यता घेण्याची शक्यता)
निष्कर्ष
Google मटेरियल डिझाइनचा फायदा होतो फ्लॅट डिझाइनची साधेपणा. इंटरफेस परिष्कृत आणि दृश्यास्पद संतुलित आहे. फ्लॅट डिझाइन प्रमाणेच, ही आवश्यकता पूर्ण करते प्रतिसादात्मक डिझाइन. परंतु जेथे फ्लॅट डिझाइनवर बर्याचदा टीका केली जाते परवडण्याचा अभाव, Google प्रामाणिक Skeuomorphism चा एक भाग अमूर्ततेच्या उच्च स्तरावर. अशाप्रकार. विकसकांना ऑफर केलेल्या ग्राफिक घटकांच्या व्याप्तीमुळे Android मटेरियल डिझाइनने वेबवर कसे विजय मिळविला हे देखील समजणे शक्य होते … आक्रमक होण्याच्या जोखमीवर. अर्थात, प्रत्येक डिझाइन ट्रेंड प्रमाणेच, या प्रकारच्या डिझाइनचा वापर करण्याची निवड लक्ष्यित वापरकर्त्यांवर आणि व्यवसाय उद्दीष्टे/ब्रँडवर अवलंबून असते. त्याने पूर्णपणे अनुसरण केले पाहिजे की नाही हे ठरविण्यासाठी डिझाइनर/डिझायनरला मटेरियल डिझाईन चार्टर, त्याद्वारे प्रेरित होणे किंवा दूर जाणे.
- Google मटेरियल डिझाइन, डिझाइन औपचारिकरण
- सेवा डिझाइन म्हणजे काय ?
- डिझाइन विचार काय आहे ?
- काय परवड आहे ?
- फ्लॅट डिझाइन म्हणजे काय ?
- Skeuomorphism म्हणजे काय ?
- भावनिक डिझाइनची व्याख्या, डिझाइनमधील भावनांचे ठिकाण
आमच्या सेवा पहा:
- सिस्टम डिझाइन डिझाइन करण्याचे आमचे प्रशिक्षण
- आमचे 2 -दिवसांचे विचारविनिमय प्रशिक्षण प्रशिक्षण.



