20 Prinsip Asas Reka Bentuk Bahan – La Grande Dipper, Apakah Reka Bentuk Bahan? Reka Bentuk Bahan Definisi Google
Reka Bentuk Bahan, UI Menurut Google
Contents
- 1 Reka Bentuk Bahan, UI Menurut Google
- 1.1 20 Prinsip Asas Reka Bentuk Bahan
- 1.2 Apakah reka bentuk bahan ?
- 1.3 Senarai Prinsip Reka Bentuk Bahan
- 1.3.1 Prinsip 1: Biasakan diri dengan sumber utama
- 1.3.2 Prinsip 2: Ketahui Apa “Bahan” dalam Reka Bentuk Bahan
- 1.3.3 Prinsip 3: Gunakan bayang -bayang untuk menentukan hierarki visual
- 1.3.4 Prinsip 4: Gunakan warna terang
- 1.3.5 Prinsip 5: Jangan mengabaikan warna utama dan warna aksen
- 1.3.6 Prinsip 6: memanfaatkan ruang putih yang baik
- 1.3.7 Prinsip 7: Ikuti trend imej tepi ke tepi yang baru
- 1.3.8 Prinsip 8: Semuanya mesti reaktif
- 1.3.9 Prinsip 9: Dimensi
- 1.3.10 Prinsip 10: Ingat, kejayaan secara terperinci
- 1.3.11 Prinsip 11: Pergerakan mesti mempunyai makna
- 1.3.12 Prinsip 12: Pergerakan mesti sahih
- 1.3.13 Prinsip 13: Percepatan dan Kelembapan Pergerakan
- 1.3.14 Prinsip 14: Ambil kesempatan daripada animasi ikon
- 1.3.15 Prinsip 15: Buat masa yang berbeza untuk pergerakan yang berbeza
- 1.4 Reka Bentuk Bahan, UI Menurut Google !
- 1.5 Apakah reka bentuk bahan ?
- 1.6 Perpustakaan Polimer
- 1.7 Reka bentuk web mengikut google
- 1.8 Reka bentuk semula Google
- 1.9 Mengapa Reka Bentuk Bahan ?
- 1.10 Untuk atau menentang reka bentuk bahan ?
- 1.11 Bagaimana ia berfungsi ? Permohonan dengan Android
- 1.12 Contoh antara muka reka bentuk bahan
- 1.13 Ikon reka bentuk bahan
- 1.14 Beberapa sumber dan inspirasi
- 1.15 Kesimpulan
Dalam senario moden, jika anda ingin memasukkan pergerakan, anda perlu menjadikannya nyata, menghormati undang -undang fizik dan fungsi perkara di dunia nyata. Memang, pengguna biasa merasakan pergerakan dalam kehidupan seharian mereka. Ini menarik perhatian mereka dan membantu mereka lebih memahami fungsi perkara.
20 Prinsip Asas Reka Bentuk Bahan
Reka bentuk bahan adalah satu set prinsip dan garis panduan yang membimbing reka bentuk antara muka pengguna moden dan elegan (IU). Dilancarkan oleh Google pada tahun 2014, bahasa visual ini bertujuan untuk mewujudkan antara muka yang koheren dan harmoni pada semua peranti, tanpa mengira sistem operasi atau antara muka yang digunakan.
Reka bentuk bahan didasarkan pada tiga tiang utama: alam semesta fizikal, warna dan ruang. Setiap komponen antara muka mesti digabungkan ke dalam alam semesta ini, menghormati perkadaran dan warna khusus untuk setiap bahan. Ruang juga mesti ditakrifkan dengan baik supaya pengguna dapat dengan mudah menavigasi dari satu elemen ke elemen yang lain.
Apakah reka bentuk bahan ?
Itulah yang ?
Reka bentuk bahan adalah satu set peraturan reka bentuk, yang dibuat oleh Google pada tahun 2014. Instrumen ini memudahkan pengurusan komponen platform. Sesungguhnya pereka Google memahami bahawa komponen mesti mempunyai sifat fizikal tertentu.
Reka bentuk bahan itu termasuk arahan untuk segala -galanya:
- Lebar
- Kelajuan
- Bayang
- Tipografi
- Gandum
- Ruang
- Warna
- Skala
- Pengimejan
Dengan cara ini, pengguna mempunyai kesan bersentuhan dengan elemen fizikal dunia nyata.
Begitu juga, reka bentuk bahan bukan hanya persoalan menunjukkan pereka bagaimana untuk bekerja pada penampilan produk dan perkhidmatan. Ia juga membolehkan pereka membuat reka bentuk yang disengajakan.
Mengapa memilih reka bentuk bahan ?
Seperti kebanyakan sistem reka bentuk, reka bentuk bahan telah dibuat untuk memberikan pengalaman pengguna yang lebih baik pada pelbagai peranti dan platform. Matlamatnya ialah pengguna mempunyai pengalaman yang koheren .
Reka bentuk bahan bukan satu set garis panduan gaya yang mudah. Ini adalah sistem reka bentuk yang lengkap.
Tidak seperti sistem reka bentuk yang kurang lengkap, ia dapat menguruskan situasi reka bentuk, dengan kes penggunaan yang kompleks.
Begitu juga, reka bentuk bahan adalah perpustakaan reka bentuk yang agak fleksibel. Dalam arahan, sebahagian besar spesifikasi pelaksanaan reka bentuk sepenuhnya ditinggalkan kepada pereka.
Senarai Prinsip Reka Bentuk Bahan
Prinsip 1: Biasakan diri dengan sumber utama
Sekiranya anda ingin memperoleh pengetahuan khusus mengenai reka bentuk bahan, penyelesaian terbaik adalah untuk merujuk sumber Google rasmi.
Ia terus dikemas kini dan mengandungi semua butiran lengkap dan perlu, untuk reka bentuk reka bentuk bahan.
Kelebihan terbaik mengenai sumber ini adalah bahawa ia bukan hanya terhad kepada aspek tertentu di Android. Sebaliknya, ia meliputi keseluruhan aspek reka bentuk bahan, dalam mana -mana projek sekalipun jenis aplikasi atau di web.
Adalah dinasihatkan untuk melayari sekurang -kurangnya bab pertama sumber ini, untuk dapat membiasakan diri dengan prinsip asasnya.
Prinsip 2: Ketahui Apa “Bahan” dalam Reka Bentuk Bahan
Reka bentuk bahan nama jauh dari tidak berbahaya. Reka bentuk bahan adalah tiruan dunia material dan fizikal. Dia diilhamkan oleh teksturnya, walaupun dari refleksi cahaya dan unjuran bayang -bayang. Permukaan bahan mencipta semula kertas dan dakwat.
Sesungguhnya, idea utama prinsip -prinsip reka bentuk bahan difokuskan pada mewujudkan reka bentuk, meniru objek dunia nyata.
Prinsip 3: Gunakan bayang -bayang untuk menentukan hierarki visual
Alat reka bentuk bahan utama adalah:
- Tepi
- Permukaan
- Pencahayaan
- Bayang -bayang yang realistik
Contohnya, bayang -bayang membantu anda mengutamakan unsur -unsur yang berbeza, untuk mempunyai reka bentuk yang lengkap.
Prinsip 4: Gunakan warna terang
Reka bentuk bahan sudah pasti reka bentuk yang dibuat dalam pendekatan minimalis. Dengan kata lain, anda tidak perlu menggunakan banyak alat reka bentuk dan gaya.
Salah satu daripada beberapa perkara bahan yang boleh anda gunakan ialah warna. Tepatnya, warna terang. Sesungguhnya, warna -warna cerah memainkan peranan penting dalam meningkatkan reka bentuk bahan. Mereka menarik perhatian pengguna dan menggalakkan mereka berinteraksi dengan reka bentuk.
Prinsip 5: Jangan mengabaikan warna utama dan warna aksen
Cara terbaik untuk menyesuaikan prinsip ini kepada mana -mana jenis reka bentuk adalah memilih tiga warna yang akan berfungsi sebagai palet utama, dengan warna yang akan berfungsi sebagai aksen.
Warna utama yang anda pilih boleh digunakan dalam elemen utama antara muka, termasuk:
- Bidang
- Kotak
- Latar belakang
- Fon, dll.
Dan warna aksen adalah, seperti namanya, menekankan dan menarik perhatian kepada elemen utama. Ingat bahawa warna aksen yang dipilih harus lebih berbeza daripada warna utama.
Prinsip 6: memanfaatkan ruang putih yang baik
Ruang putih memainkan peranan penting dalam susun atur teks dan tipografi. Pada hakikatnya, White Space adalah alat untuk menarik perhatian, pengguna dan mengarahkan perhatian mereka ke elemen tertentu.
Oleh itu, jangan teragak -agak untuk:
- Gunakan tipografi besar untuk tajuk utama
- Tambahkan banyak ruang putih
- Simpan ruang kosong yang cukup dalam reka bentuk global anda.
Prinsip 7: Ikuti trend imej tepi ke tepi yang baru
Reka bentuk bahan disesuaikan sepenuhnya dengan gambar. Jadi, jika anda telah memutuskan untuk menambah imej ke reka bentuk anda, mereka mesti mempunyai peranan utama.
Imej-imej yang termasuk dalam reka bentuk bahan, mesti mengikuti mod tepi ke tepi. Maksudnya, tidak ada margin, memisahkan tepi imej dari tepi tingkap atau skrin.
Prinsip 8: Semuanya mesti reaktif
Buat perkara boleh diakses dan boleh digunakan pada setiap peranti, tanpa mengira saiz skrinnya, adalah salah satu prinsip asas reka bentuk bahan. Matlamatnya adalah untuk menawarkan pengalaman yang koheren. Dengan cara ini, pengguna tidak akan berasa keliru semasa peralihan dari satu peranti ke peranti lain, kerana dia tidak akan memperoleh antara muka baru setiap kali dia akan menukar peranti tersebut.
Dalam kes ini, reka bentuk mesti reaktif. Nasib baik, terima kasih kepada kerangka lanjutan, separuh kerja anda sudah selesai. Oleh itu, penciptaan reka bentuk reaktif tidak akan menjadi tugas yang sukar untuk anda.
Prinsip 9: Dimensi
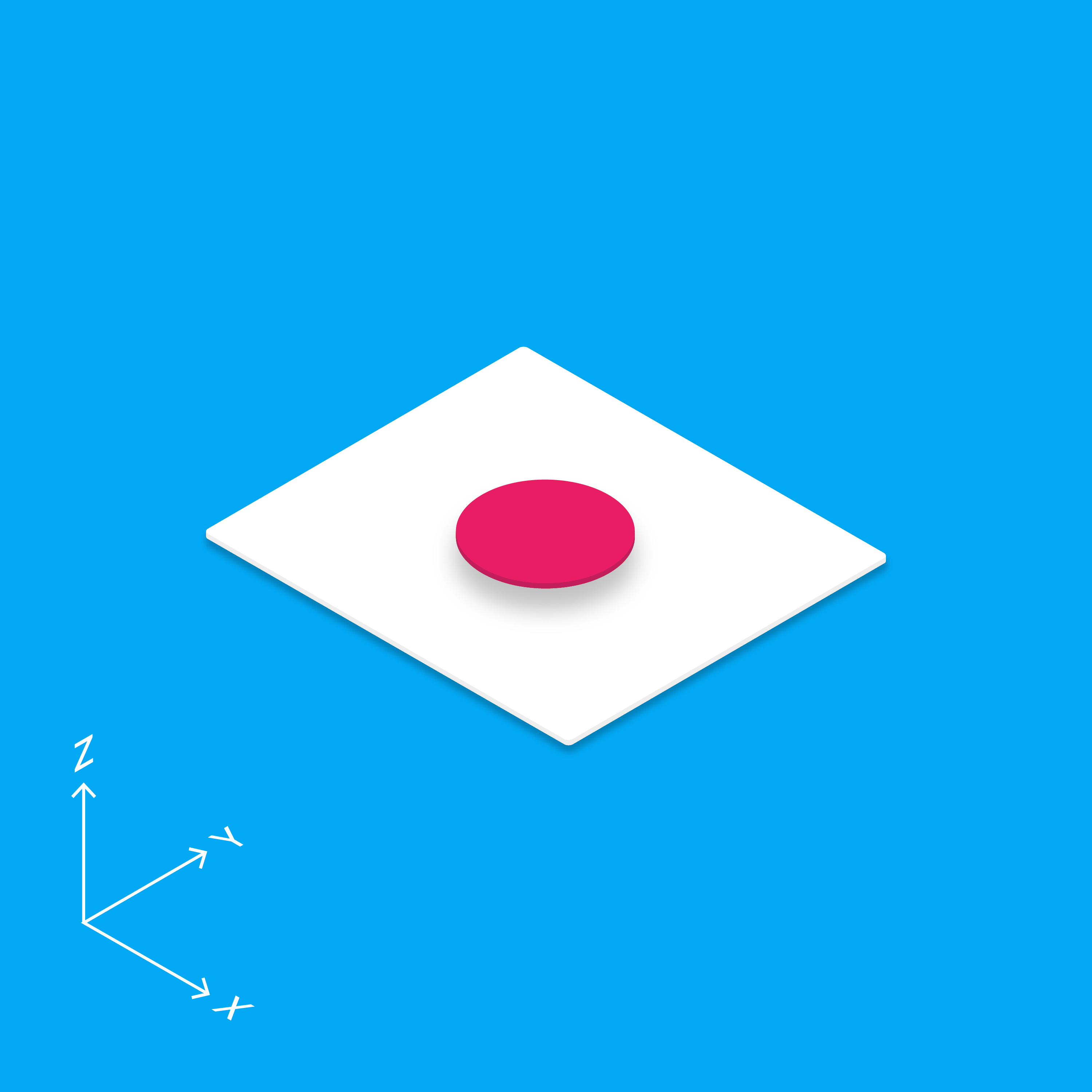
Di web paksi z digunakan untuk superposisi dan bukan untuk prospek. Sebaliknya, dunia 3d didasarkan pada paksi y.
Bahan reka bentuk terutamanya menggunakan 3D jadi paksi y. Lihat sahaja reka bentuk Google, untuk melihat perspektif isometrik. Cara reka bentuk ini diilhamkan oleh dunia nyata, oleh itu nama “bahan”.
Prinsip 10: Ingat, kejayaan secara terperinci
Dalam reka bentuk bahan, semuanya mesti mudah. Contoh terbaik ialah reka bentuk skeuomorfik . Teknik ini bertujuan untuk meniru objek sebenar semasa reka bentuk objek maya. Oleh itu, anda mesti memastikan bahawa setiap elemen reka bentuk anda kelihatan, sebanyak mungkin, kepada perkara -perkara kehidupan sebenar.
Prinsip 11: Pergerakan mesti mempunyai makna
Menurut Google, pergerakan memberi makna kepada reka bentuk. Apabila anda bekerja dengan reka bentuk bahan, pergerakan adalah komponen yang mesti disertakan.
Dalam reka bentuk bahan, pergerakan mesti mempunyai 3 ciri -ciri ini:
- Bermaklumat: mesti diketahui pengguna di mana dan bila tindakan itu ada.
- Bantu menumpukan dan membimbing pengguna ke bahagian paling penting halaman.
- Jadilah ekspresif dan tambahkan sedikit keperibadian dan dinamisme ke antara muka.
Prinsip 12: Pergerakan mesti sahih
Dalam senario moden, jika anda ingin memasukkan pergerakan, anda perlu menjadikannya nyata, menghormati undang -undang fizik dan fungsi perkara di dunia nyata. Memang, pengguna biasa merasakan pergerakan dalam kehidupan seharian mereka. Ini menarik perhatian mereka dan membantu mereka lebih memahami fungsi perkara.
Inilah sebabnya Google telah menyimpan bahagian berasingan arahan reka bentuk bahan, untuk memperincikan konsep pergerakan sahih.
Prinsip 13: Percepatan dan Kelembapan Pergerakan
Anda mesti menawarkan peralihan yang jelas dan praktikal untuk pengguna. Proses pergerakan mestilah dan realistik, kerana reka bentuk bahan bertujuan untuk pembiakan fenomena dunia nyata.
Pereka mesti mencari masa terbaik, untuk setiap pergerakan objek.
Di satu pihak, kelambatan yang berlebihan unsur -unsur dapat mengalihkan perhatian pengguna dan bahkan mempunyai kesan negatif terhadap aliran pengguna. Sebaliknya, pergerakan yang terlalu dinamik mungkin mengganggu pengguna internet.
Dalam kes ini, anda mesti berada di tengah kanan, memastikan tempoh yang optimum dan kebolehbacaan yang baik dari animasi. Adalah perlu untuk memberi pengguna masa yang cukup sehingga mereka dapat melihat perubahan. Tetapi, jangan membuat mereka menunggu. Penyelidikan membuktikan bahawa 200 hingga 500 ms adalah kelajuan animasi terbaik.
Prinsip 14: Ambil kesempatan daripada animasi ikon
Kadang -kadang ikon dapat dibuat dengan butang konteks dengan kesan wahyu bulat.
Memang benar bahawa pengguna internet tidak sering melihat butiran ini, tetapi mereka penting untuk mewujudkan pengaruh positif terhadap pengalaman pengguna global.
Prinsip 15: Buat masa yang berbeza untuk pergerakan yang berbeza
Objek animasi yang muncul satu demi satu, lebih menarik dan lebih hidup. Pendekatan sedemikian menawarkan pengguna kemungkinan melihat setiap item.
Sebaliknya, tunjukkan semua elemen halaman pada masa yang sama membingungkan pengguna, kerana mereka tidak tahu di mana hendak melihat.
Reka Bentuk Bahan, UI Menurut Google !

Reka bentuk bahan adalah bahasa visual dan interaktif yang dibuat oleh Google. Tetapi ia juga merupakan panduan untuk merancang antara muka grafik (sistem reka bentuk). Reka bentuk ini adalah “material” kerana ia diilhamkan oleh objek sebenar, kertas dan dakwat apa, ia berbeza dari reka bentuk rata. Google menggunakan reka bentuk bahan untuk menyatukan gaya grafik aplikasi dan platformnya. Oleh itu, antara muka mempunyai kelebihan yang sangat sesuai untuk digunakan untuk mana -mana peranti dan semua resolusi paparan. Dia juga berpatutan. Reka bentuk bahan akan mengoptimumkan UX, sambil menawarkan sumber kepada pemaju dan pereka antara muka. Seperti mana -mana arus grafik, ia mempunyai amatur dan pengkritiknya.
Reka bentuk bahan melebihi semua metafora. Metafora material sebagai teori penyatuan ruang rasional dan sistem pergerakan. Bahan ini berlabuh dalam realiti sentuhan, diilhamkan oleh kajian kertas dan dakwat, tetapi berteknologi maju dan terbuka untuk imaginasi dan sihir.
Apakah reka bentuk bahan ?
Nama “reka bentuk bahan” sepadan dengan satu set Peraturan reka bentuk dicadangkan oleh Google. Ia kadang -kadang diterjemahkan oleh “reka bentuk bahan” atau “reka bentuk kontekstual”. Ini adalah yang pertama dari semua reka bentuk yang dimaksudkan untuk aplikasi mudah alih (mudah alih pertama). Dia kemudian menjadi salah satu trend utama dalam reka bentuk antara muka. Pendekatan Google mengingatkan Reka bentuk rata (atau reka bentuk rata): minimalism, bentuk geometri dan berwarna -warni, tanpa berlebihan (tidak seperti skeuomorfisme). Tetapi dalam kes ini, ia adalah reka bentuk yang rata … dengan ketebalan dan kelegaan. Sesungguhnya, inilah ciri -ciri utama:
- A metafora kertas dan dakwat dari peralatan digital.
- Reka bentuk yang berani dan carta.
- Penciptaan pergerakan Untuk meningkatkan kemampuan dan ux. Tindakan pengguna menyebabkan interaksi mikro yang signifikan.
Perpustakaan Polimer
Untuk menggunakan elemen grafik reka bentuk bahan (elemen kertas) dan komponen asas (elemen teras), Google telah mencipta perpustakaannya, polimer, yang dimaksudkan untuk pemaju aplikasi web. Sejak itu, Google telah menawarkan laman dan alat yang berbeza untuk membantu pereka reka bentuk dengan gaya reka bentuk ini.
Lihat pengisytiharan ini dalam bentuk “manifesto”, dapat dijumpai dalam pengenalan tapak rujukan bahan.Io:
“Kami mencabar diri kami untuk mewujudkan bahasa visual untuk pengguna kami yang mensintesiskan prinsip klasik reka bentuk yang baik, inovatif dan kemungkinan yang ditawarkan oleh teknologi dan sains. Kami memanggilnya: reka bentuk bahan.»
Reka bentuk web mengikut google
Oleh itu, reka bentuk bahan berbeza dengan reka bentuk rata. Ini adalah reka bentuk web baru. Kita boleh mengatakan bahawa dia adalah Responsif Webdesign (Auto Adaptive) berpusat pada pengalaman pengguna. Matlamatnya adalah untuk mendapatkan reka bentuk:
- Intuitif Untuk semua pengguna (termasuk tidak berpengalaman)
- Sesuai untuk semua sokongan (Komputer, tablet, telefon pintar, dll.)
- Interaktif Terima kasih kepada Animasi Dinamik.
- Homogen antara semua antara muka
Menurut Google, reka bentuk ini menggunakan kemungkinan teknologi dan saintifik untuk menyediakan penyelesaian web kepada ergonomik kontemporari dan masalah reka bentuk. Dalam video di bawah, pereka Google menyatakan motivasi awal mereka, cara mereka bekerja dan pengalaman “fizikal”. Kami perhatikan bahawa jika bahasa reka bentuk ini berlabuh dalam realiti, ia meninggalkan tempat yang penting untuk imaginasi pengguna. Istilah “sihir” sering kembali mengenai reka bentuk bahan.
Reka bentuk semula Google
Untuk memahami sepenuhnya pendekatan Google, anda harus kembali ke asal -usul Google, dan pentingnya firma Montain View menyerang reka bentuk. Tidak banyak … mengikut pemula reka bentuk bahan.
Melihat video ini memberi kita idea yang baik tentang pentingnya membawa “penglihatan” untuk melaksanakan projek ini: mendesain semula Google.
Mengapa Reka Bentuk Bahan ?
Boleh dilihat dalam versi 5.0 dari Android, Reka Bentuk Bahan telah dibentangkan untuk kali pertama pada 25 Jun 2014 oleh Matias Durate, Pengarah Pengalaman Pengguna Android di Google. Ia sebagai sebahagian daripada persidangan Google I/O. Dengan piagam reka bentuk baru ini, Google mencipta sendiri bahasa visual, dikenal pasti apa jua perkhidmatan atau produk, dari aplikasi mudah alih ke objek yang disambungkan.
Matias Duarte mempamerkan metafora untuk kertas (android / bahan) pada tahun 2014 pada tahun 2014).
Tonton video ini untuk meraikan ulang tahun pertama pendekatan reka bentuk ini. Ia adalah satu selepas pelancaran, pada Mei 2015. Matias Durate mengambil pandangan retrospektif pada tahun lalu dan dapat menghargai dengan pereka semangat, tetapi juga pemaju, telah memperuntukkan prinsip -prinsip yang dibentangkan setahun sebelumnya.
Untuk atau menentang reka bentuk bahan ?
Reka bentuk ini juga direka untuk memperkayakan pengalaman pengguna Dan keberkesanan antara muka (fon baru boleh dibaca dalam pelbagai bahasa, lebih baik …) setahun kemudian, Google melancarkan, antara lain, kit reka bentuk bahan untuk projek web (muat turun kit di sini).
Reka bentuk bahan telah menimbulkan reaksi yang berbeza. Ada yang meluluskan “penambahbaikan” ini reka bentuk rata yang dianggap sederhana dan membosankan. Sesungguhnya, ia adalah reka bentuk “cecair” dan bergerak. Dalam komposisi, pintu, respons dan dinamik, struktur antara muka. Ruang, penjajaran dan warna sangat penting dalam fasa reka bentuk. Semua elemen ini mengutamakan kandungan dan memudahkan navigasi pengguna. Animasi, berdasarkan undang -undang fizik, meyakinkan pengguna tentang hasil tindakannya.
Walau bagaimanapun, bagi yang lain, Google berusaha untuk mengenakannya gaya grafik, dengan risiko mengehadkan kreativiti pereka/pereka grafik. Semua laman web kemudian akan mula kelihatan seperti aplikasi Android, untuk menjejaskan kualiti pengalaman pengguna.
Bagaimana ia berfungsi ? Permohonan dengan Android
Kita mesti ingat bahawa ini adalah “elemen material”. Oleh itu, mustahil untuk menyeberangi elemen. Hanya komponen yang terjejas pengguna yang akan bertindak balas. Dalam reka bentuk bahan,Persekitaran adalah 3D. Setiap objek, atau “bahan”, mempunyai 3 koordinat: x, y, z. Paksi z menyangkut ketinggian objek. Kita boleh menentukan ketinggian objek, dimensinya dan bayang -bayang yang rosak, tetapi ketebalannya tetap menjadi kepingan kertas. Yang terakhir tidak dapat membongkok. Sebaliknya, ia bergerak di semua paksi.

Android menyediakan tiga tema (tema bahan gelap atau ringan, tema bahan ringan dengan bar tindakan gelap) yang akan dilaksanakan secara langsung dalam aplikasi dengan menukar, jika anda mahu, beberapa atribut. The hiburan Sapukan kepada objek/elemen antara muka adalah dua: animasi tween (untuk peralihan, contohnya dengan berputar pada imej) dan animasi bingkai (paparan beberapa imej). Loadanimation membolehkan anda memuatkannya dan permulaan mengaktifkan mereka/melancarkannya.
Contoh antara muka reka bentuk bahan
Penjelasan teoritis – metafora kertas pintar yang hidup dan berinteraksi dengan pengguna – mungkin kelihatan kabur. Tetapi perhatikan antara muka secara konkrit memudahkan pemahaman konsep Google.
Lihat sumber di uplabs (cerita.uplabs.com)

Sumber lain, kaya dengan contoh: blog reka bentuk bahan
Ikon reka bentuk bahan
Sistem reka bentuk ini terpaksa menghasilkan ikon sendiri. Perpustakaan besar boleh didapati di laman sumber yang berbeza, menjimatkan masa yang cukup untuk pereka UI apabila anda mengetahui kerumitan reka bentuk ikon koheren homogen.
Membaca semula artikel kami untuk subjek ini:
Lihat panduan GitHub untuk penggunaan ikon ini dalam persekitaran yang berbeza.
![]()
Ikon bahan lain (untuk dimuat turun di sini)
![]()
Anda boleh memuat turun di sini banyak ikon reka bentuk bahan
![]()
Satu lagi sumber ikon reka bentuk bahan untuk dimuat turun di sini
![]()
Pilihan besar ikon bahan dalam reka bentuk rata untuk digunakan pada projek anda, tetapi juga panduan untuk menggunakannya (di sini)
Beberapa sumber dan inspirasi
- Rujukan mengenai reka bentuk bahan: Bahan.io
- Gerakan
- Gaya
- Susun atur
- Komponen
- Corak
- Pertumbuhan & Komunikasi
- Kebolehgunaan
- Platform
- Di laman Reka Bentuk Google, anda akan menemui kajian kes dan panduan praktikal (banyak sumber dan kemungkinan melanggan surat berita yang sangat kaya)
Kesimpulan
Reka bentuk bahan Google mendapat manfaat dari Kesederhanaan reka bentuk rata. Antara muka ditapis dan seimbang secara visual. Seperti reka bentuk rata, ia memenuhi keperluan Reka bentuk responsif. Tetapi di mana reka bentuk rata sering dikritik kerana kekurangan kemampuan, Jujur Google Sebahagian daripada skeuomorfisme Pada tahap abstraksi yang tinggi. Oleh itu, penggunaan animasi pintar, pilihan tipografi dan metafora kertas meningkatkan pengalaman pengguna. Tahap unsur grafik yang ditawarkan kepada pemaju juga memungkinkan untuk memahami bagaimana reka bentuk bahan Android telah menaklukkan web … dengan risiko menjadi invasif. Sudah tentu, seperti setiap trend reka bentuk, pilihan untuk menggunakan reka bentuk jenis ini bergantung kepada pengguna yang disasarkan dan objektif perniagaan/jenama. Kepada pereka/pereka untuk memutuskan sama ada dia mesti mengikuti sepenuhnya Piagam Reka Bentuk Bahan, Untuk diilhamkan olehnya atau berpaling.
- Reka Bentuk Bahan Google, Formalisasi Reka Bentuk
- Apa itu Reka Bentuk Perkhidmatan ?
- Apa itu Reka Bentuk Berfikir ?
- Apa kemampuannya ?
- Apa itu Reka Bentuk Rata ?
- Apa itu skeuomorphism ?
- Definisi reka bentuk emosi, tempat emosi dalam reka bentuk
Lihat perkhidmatan kami:
- Latihan kami untuk merancang reka bentuk sistem
- Latihan Reka Bentuk Pemikiran 2 -Hari Kami.



